Interface ergonomie
Principe général
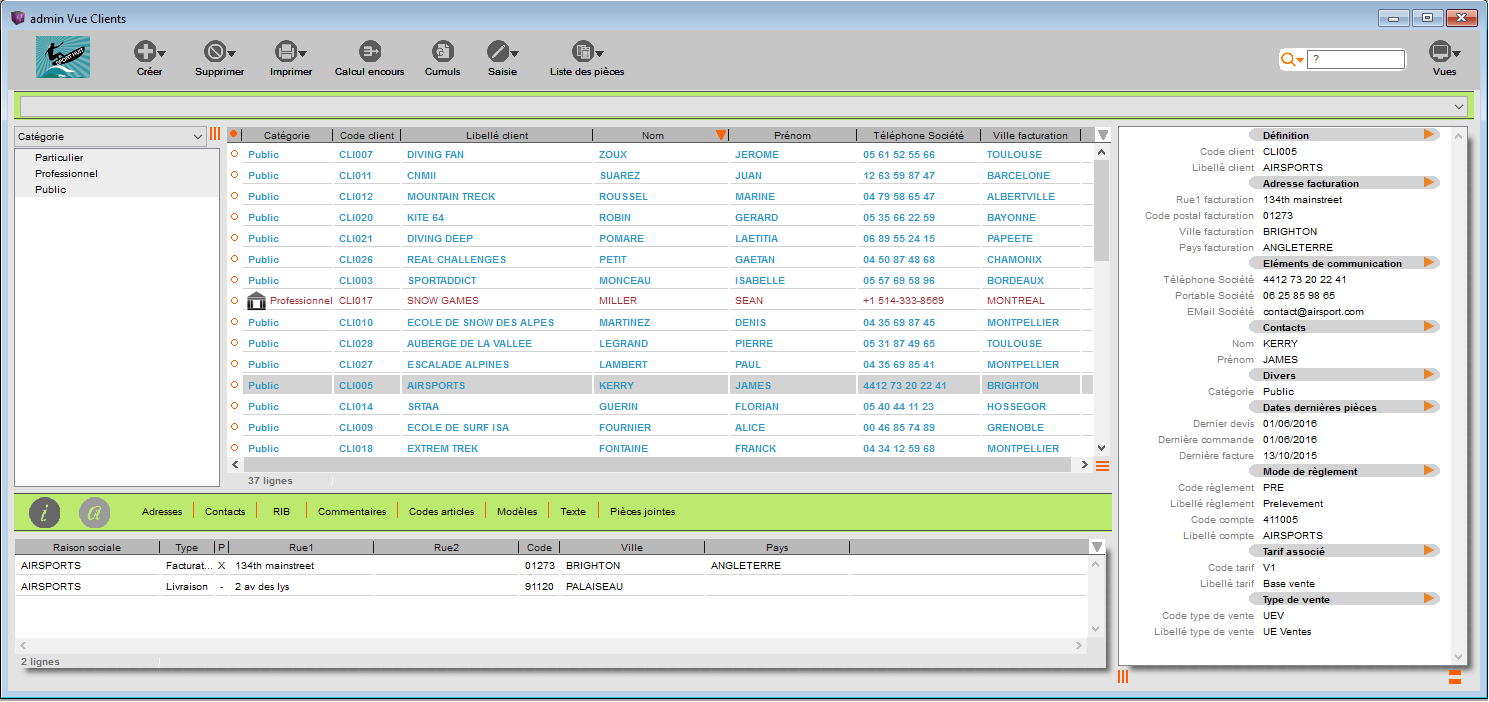
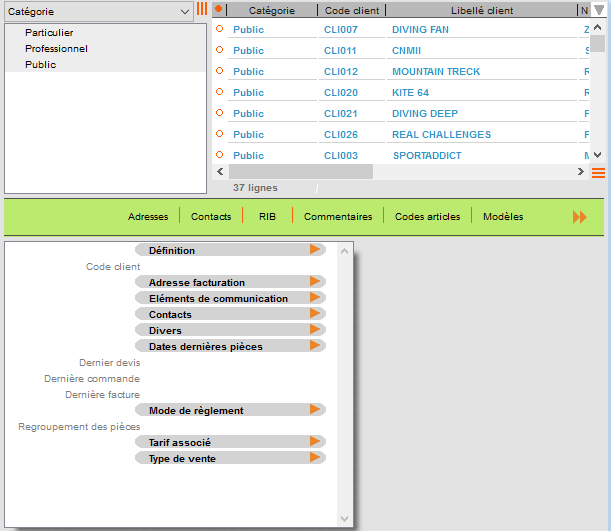
Une fenêtre 8sens représente une vue d’une table de la base de données. Voici un exemple en forme “standard” pour la table “Clients”.

La vue “Clients” se décompose en plusieurs parties :
- au centre, une liste des clients
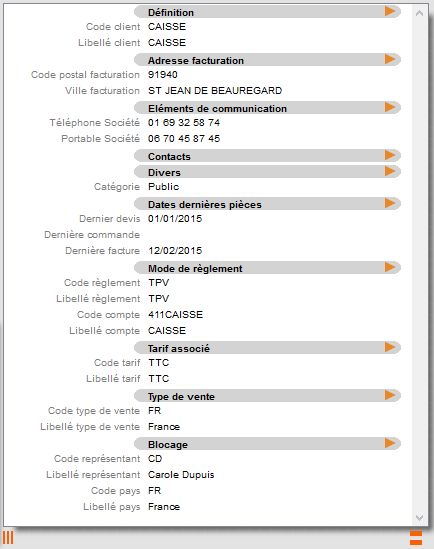
- à droite, une fiche avec le détail des champs
- à gauche, une sélection : l’index
- en haut, des boutons
- au milieu, un sous menu
- en bas, une sous liste d’informations
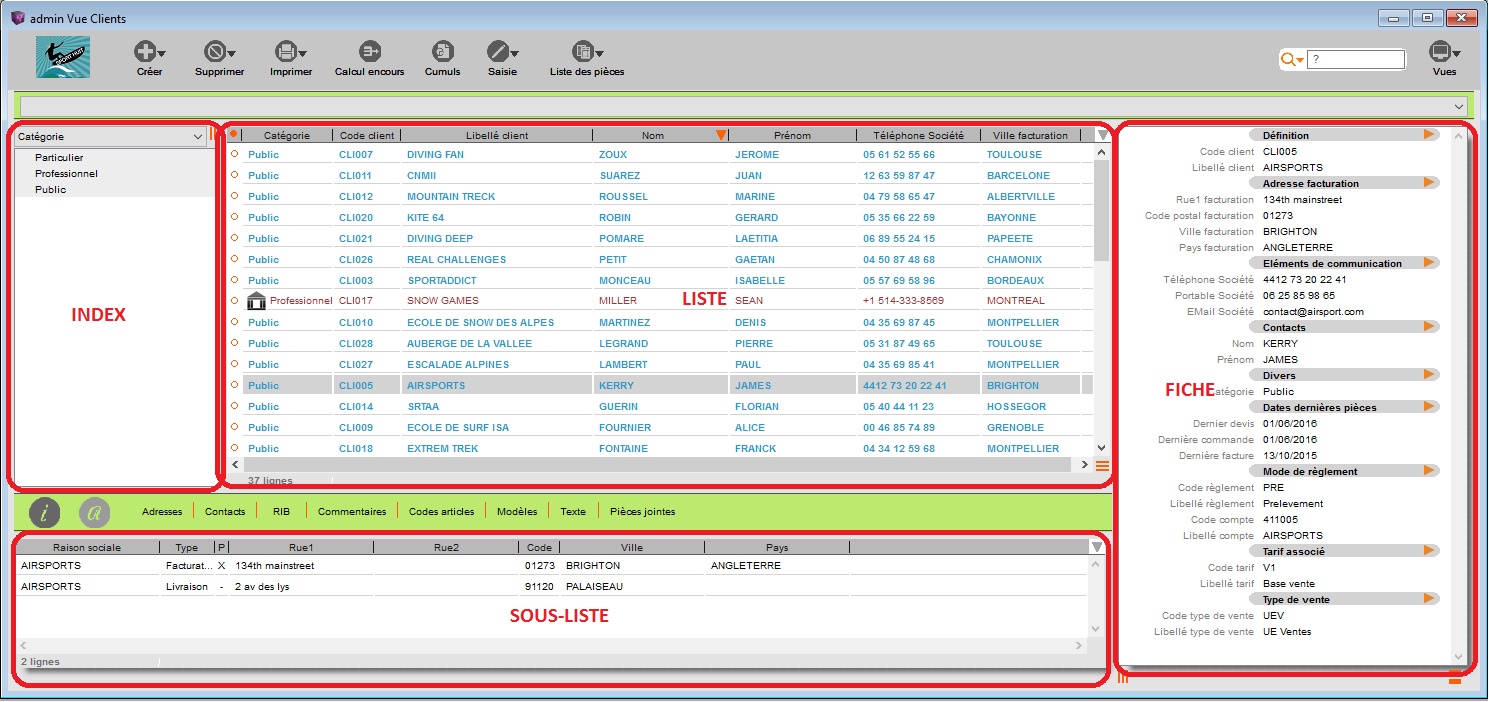
Voici la même liste, avec les 4 parties les plus importantes encadrées :

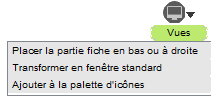
La position et la taille de chaque partie est modifiable : faites bouger les séparateurs et/ou utilisez le menu local “Transformation” (bouton en haut à droite de la fenêtre).


Exemple : la partie Fiche est placée au-dessous de la Liste

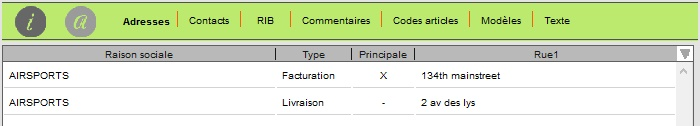
Le sous-menu permet de voir assez rapidement toutes les informations liées à un client juste en passant d’un menu à un autre.

Dans l’exemple ci-dessus, nous pouvons voir les différentes adresses liées au client s’afficher dans la sous-liste.
Vous pouvez donc choisir l’information que vous désirez connaître sur le client dans le sous-menu et l’information s’affichera dans la sous-liste.
Si vous souhaitez rajouter des informations supplémentaires telles qu’un contact ou une nouvelle adresse, il suffit de choisir le bon menu et de faire un double clic dans la sous-liste afin d’ouvrir la vue permettant de créer l’information qui sera automatiquement liée au client sélectionné.

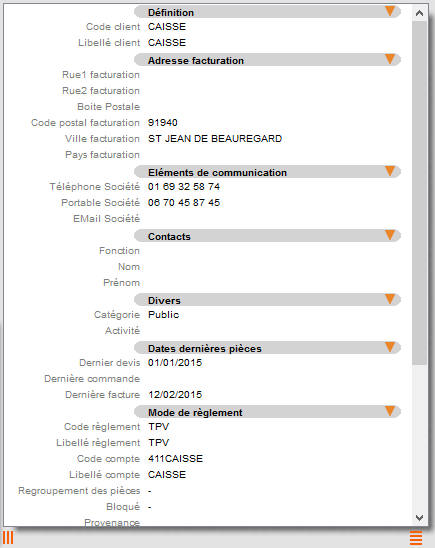
En bas de la fiche, vous trouverez ce symbole qui indique que la fiche est en mode “Compacté” ce qui signifie que les colonnes fiches non utilisées ne sont pas affichées dans la fiche.


Vous pouvez choisir de cliquer sur ce symbole afin de passer la fiche en mode “étendu” ce qui permet de voir toutes les colonnes même celles qui sont vides.